Sesuai namanya, jadi maksudnya adalah Blog kita tidak akan
memuat komentar Disqus atau lebih tepatnya komentar Disqus tidak akan muncul
kecuali saat kita menekan tombol load disqusnya. Fitur ini berguna dalam
meningkatkan kecepatan Blog dan juga meningkatkan skor Pagespeed Insight dalam
artikel Blog kita. Oke langsung saja ke tutorialnya.
Cara
Memasang Tombol Load Disqus Comments
1. Buka Blogger kamu > Tema > Edit HTML >
Tekan Ctrl+F, lalu cari tag HTML ini:
<b:includable id='comments' var='post'>2. Lalu ciutkan/buat persingkat dengan mengklik angka yang ada di samping <b:includable id='comments' var='post'>
hingga menjadi seperti ini
3. Setelah
dipersingkat seperti gambar diatas, selanjutnya kita seleksi semuanya dari <b:includable
id='comments' var='post'>...</b:includable>, lalu
paste/tempelkan kode ini:
<b:includable id='comments' var='post'>
<div class='comments-block' id='comments-block'>
<div id='disqus_thread'/>
<script type='text/javascript'>
var mql = window.matchMedia('screen and (min-width: 250px)');if (mql.matches){
var disqus_loaded = false;
var disqus_shortname = 'dasbortkj1'; //Add your shortname here
var disqus_url = disqus_blogger_current_url;
var disqus_blogger_current_url = "<data:blog.canonicalUrl/>";
if (!disqus_blogger_current_url.length) {
disqus_blogger_current_url = "<data:blog.url/>"; }
var disqus_blogger_homepage_url = "<data:blog.homepageUrl/>";
var disqus_blogger_canonical_homepage_url = "<data:blog.canonicalHomepageUrl/>";
function disqus() {
if (!disqus_loaded) {
disqus_loaded = true;
var e = document.createElement("script");
e.type = "text/javascript";
e.async = true;
e.src = "//" + disqus_shortname + ".disqus.com/embed.js";
(document.getElementsByTagName("head")[0] || document.getElementsByTagName("body")[0])
.appendChild(e);
//Hide the button after opening
document.getElementById("show-comments").style.display = "none";document.getElementById("comments-block").style.display = "block";
}
}
//Open comments when linked to directly
var hash = window.location.hash.substr(1);
if (hash.length > 8) {
if (hash.substring(0, 8) == "comment-") {
disqus();
}}}
</script>
</div>
</b:includable>Ganti dasbortkj1 dengan shortname Disqusmu
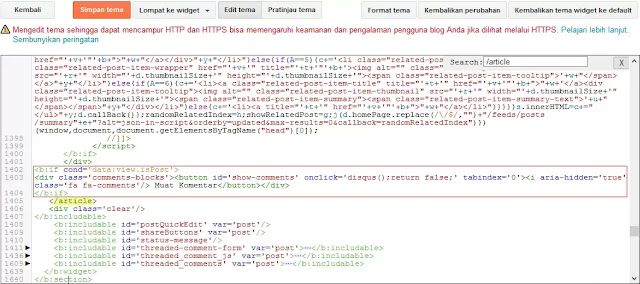
4. Selanjutnya cari tag </article>,
dan tempel kode ini tepat di atasnya
<b:if cond='data:view.isPost'>
<div class='comments-blocks'><button id='show-comments' onclick='disqus();return false;' tabindex='0'><i aria-hidden='true' class='fa fa-comments'/> Muat Komentar</button></div>
</b:if>
seperti ini
6. Setelah itu
pasang kode CSS ini tepat di atas ]]></b:style>
/* Disqus comment */
#comments,.comment-form, .comment_reply_form .comment-form{display:none;}
#comments-block{display:none;background:#fff;margin:10px 0 0 0;padding:20px;box-shadow:inset 0 0 1px 0 #aaa;}
.comments-blocks button{display:block;margin:25px auto 0;width:100%;outline:none;border:none;cursor:pointer;text-transform:uppercase;font-weight:700;height:55px;color:#fff;line-height:55px;padding:0!important;font-size:16px;background:#f24a4a;border-radius:2px;font-family:"Arial Rounded MT Bold";box-shadow:0 2px 8px rgba(0,0,0,0.05);transition:all .3s;}
.comments-blocks button:hover{background:#e82325}
Setelah itu save perubahan ini pada template kamu,
untuk demonya bisa dilihat di Blog ini sendiri.